2023-11-28更新:千万不要用微软账号登录注册openAI,估计是微软提供了国家信息,大概率会封。2023-10-19亲测绑定充值成功!作为程序猿,又要开发自己的chatGPT微信小程序,当然不能买账号,自己注册才是最安全保险的。注册账号会送5美元余额,会限制每天200次,经常就用限额,要充值进来才会提高限额。然后了解了下充值平台:OneKay Card在9月30号之后就不能大陆注册了,哭死,错过了。我还特意去推特看了官方公告,然后也去官网注册,中国确实选不了。Depay据说封号机率太大,...
js使用moment获取今天12点昨天9点明天17点
获取今天中午12点moment('12:00:00', 'HH:mm:ss').format('YYYY-MM-DD HH:mm:ss')获取上一天昨天上午9点//使用subtract减去1天moment('09:00:00', 'HH:mm:ss').subtract(1, 'day').format('YYYY-MM-DD HH:mm:ss')获取下一天...
宝塔mysql恢复数据binlog提取sql,拯救int类型存手机号的问题
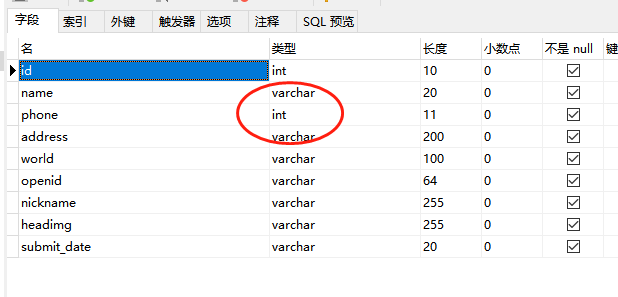
这天开发H5的时候脑子一抽,用int类型来存手机号,这样字段会小很多才对!想着想着就为自己的机智点赞!
然后眼瞎一直没发现手机号码不对,直到活动结束导出数据才发现手机号不对,一查int最大值是2147483647,只有10位数,手机号是没法存的。
然后就是想办法恢复数据了
接口是post存的数据,nginx日志没用,只有从Mysql Binlog恢复了,还好宝塔是默认开启binlog的。
1、找到mysql的二进制日志binlog目录
cd /www/server/data
2、根据你需...
使用CSS的clip-path:polygon裁剪图片斜边三角:非遮罩去掉多余的部分
最近小程序要实现斜切效果,又不能使用遮罩,于是搜到clip-path裁切方法。
要实现的效果如下:
演示效果如下:
原理如下:
主要就是使用如下代码裁剪了
/*使用clip-path剪切掉多余的部分*/
clip-path: polygon(0 0, 0 0, 100% 0, 100% 0, 280px 100%, 0 100%);
安卓小程序上显示效果阅读全文>>
jQuery封装H5手机端滚动到底部加载更多分页,且在请求时间内结束前只执行一次
要做需要SEO的手机网站,只切图,剩下的交给后端去对接功能。感觉终于扬眉吐气了一回~~
好像没做网站了,jQuery都写得有点陌生了~
下面贴上封装的滚动到底部加载更多的方法,请求时间只请求一次也封装好了。
const $scrollBottom = {
num: 0,
isScroll: true,
scroll(callback) {
if (!this.isScroll) return
window.onload = e => {
$(...
微信小程序canvas 2d模式生成截图画图与设置自定义字体热门
微信小程序canvas设置type="2d" ,每次画图都不记得写法了,这里记录下下次好直接来复制。因为都用uni-app来写微信小程序,所以下面的方法是用在uni-app工程上的,原生微信小程序写法类似1、在template模板中写入canvas标签,用CSS把Canvas定位出去就看不到了<canvas type="2d" id="canvas" class="canvas&qu...
uView的u-input组件在微信小程序真机报vm.handleInput is not a function错误的解决方案热门
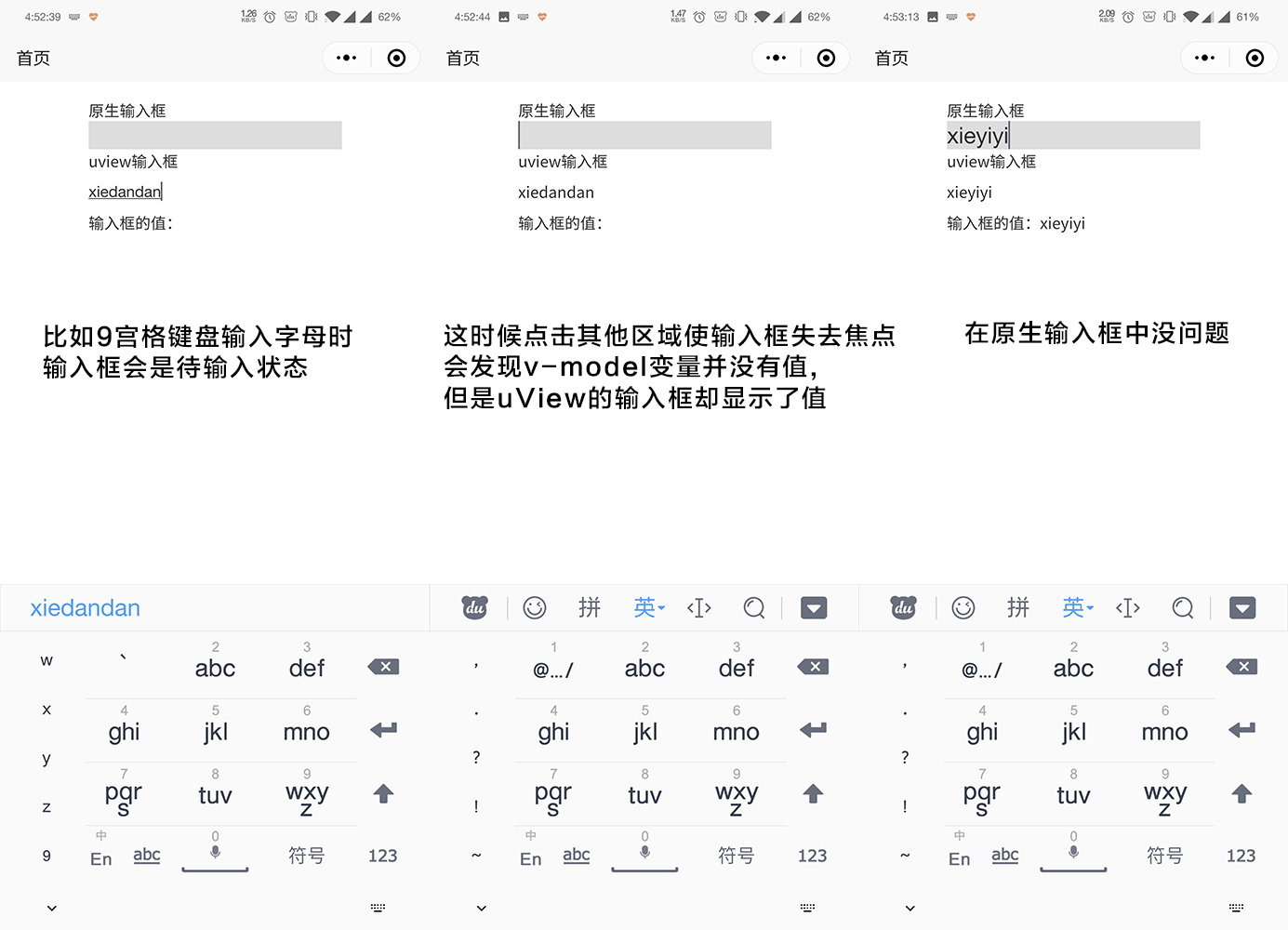
现在小程序选uni-app的比较多吧,毕竟兼容多端,同时发布字节小程序、微信小程序还是挺爽的,用uni-app就使用了社区最火uView UI框架。事件起因是有个用户提交用户信息总会丢失1个字,而这时候小程序告警报大量_vm.handleInput is not a function的错误,照惯例搜索一番知道了原因,于是自测一下发现果真如此。最终我是这么解决的,在使用u-input组件(u-field组件应该同理)的页面加入下面方法handleInput(e) { this.val !== ...
Flutter导入安卓.jks签名包文件,用来测试微信分享
Flutter初入坑新项目开始,因为微信开放平台的密钥还在申请,就先使用已有的密钥测试下微信分享,于是就要求安卓包的签名与包名都要对应上,现在把导入已有jks文件签名的流程做个记录,方便下次取用。阅读全文>>
记录下偶尔用到的代码片断,用得少记不住
一、VUE的事件获取默认值和传参一起@click="funName($event , ...参数)"二、数组对象更新不想用$set的时候,使用下面代码强制刷新下就好this.$forceUpdate()三、页面定时器如果在destroyed()销毁页面的时候清除定时器,会难以维护 data() { return { timer: null, num: 1, } }, mounted() { this.timer = setInt...
对不起,都是拖延症严重的我,都是凉薄的我
[该文章已设置加密,请点击标题输入密码访问]