一、VUE的事件获取默认值和传参一起@click="funName($event , ...参数)"二、数组对象更新不想用$set的时候,使用下面代码强制刷新下就好this.$forceUpdate()三、页面定时器如果在destroyed()销毁页面的时候清除定时器,会难以维护 data() { return { timer: null, num: 1, } }, mounted() { this.timer = setInt...
VUE用fingerprintjs2.js获取浏览器指纹并生成ID,且WIFI和4G状态下ID保持一致热门
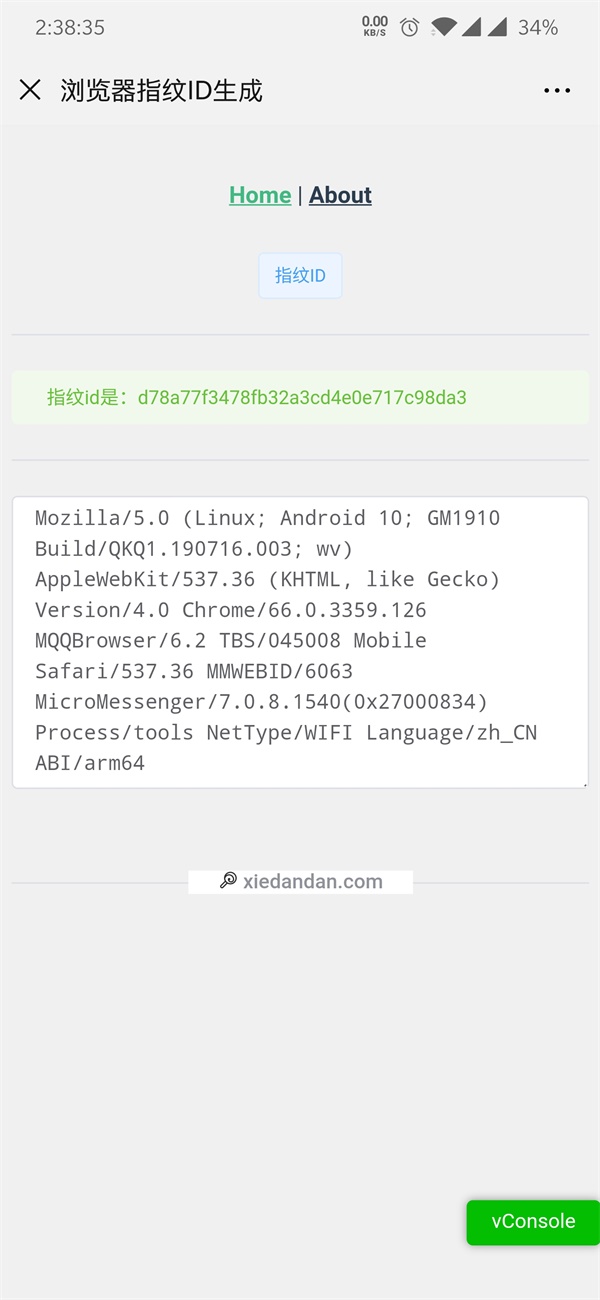
首先安装浏览器指纹插件fingerprintjsnpm install --save fingerprintjs2然后引入import Fingerprint2 from 'fingerprintjs2' 官方给的演示代码生成的指纹ID在大部分浏览器都没问题,就是在微信浏览器里因为UA多了网络字段,所以导致生成的ID不一样。把NetType/**网络部分替换成空,就能确保微信浏览器里切换4G或者WIFI网络后,指纹ID也能保持一致了。阅读全文>>
VUE添加自定义指令修复苹果iOS微信上输入框失焦后的页面错乱BUG热门
微信这BUG好久了,据说是浏览器的锅~~~本来想用 @blur 事件,后来想想还是要多用用别的方法。局部自定义指令// *.vue写在data()同级directives: { drop: { inserted: function (el) { let userUA = navigator.userAgent; if (userUA.indexOf('iPhone') > -1){ ...
VUE-CLI3.x引入全局LESS文件里的变量热门
引入全局.less文件我也是失败了好多次,最后还是可以了首先add下面依赖vue add style-resources-loader然后会自动在vue.config.js配置好,需要添加LESS路径//vue.config.jsconst path = require('path')module.exports = { pluginOptions: { 'style-resources-loader': { preProc...
VUE-axios用new FormData()上传文件热门
因为axios请求拦截器的存在,直接用axios的POST请求是会被拦截掉,数据会处理掉一些。而我们用new FormData()传输文件是不需要做任何处理的。所以就只能饶过axios的拦截。
在全局main.js里用axios.create创建实例
//main.js
import axios from 'axios'
import VueAxios from 'vue-axios'
var ajax = axios.create({
base...
单页应用ToDoList使用eventBus事件总线做公共状态管理
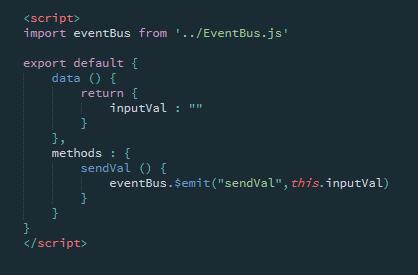
新手第一个应用好像都是做ToDoList,我也第一个应用拿这个练手了。第一版是简单使用父子组件传值。子组件head使用this.$.emit(自定义方法,值) 方法发送值给父组件,父组件用自定义方法获取值后,以参数的形式传给子组件list,子组件list用props接收值。DEMO在这:https://weixin.yihudong.cn/h5case/VUE/ToDoList/第二版使用eventBus传值。一般是创建一个EvenBus.js文件,在src目录下创建import Vue fro...
VUE-cli3打包上线到服务器子目录与NGINX服务器规则配置热门
根目录下vue.config.js配置如下module.exports = { publicPath: process.env.NODE_ENV === 'production' ? '/h5-case/' : '/', devServer : { proxy : { '/apis' : { target : 'https://www.yihudong.cn', ...
GIT与TortoiseGit使用gitee的同一密钥
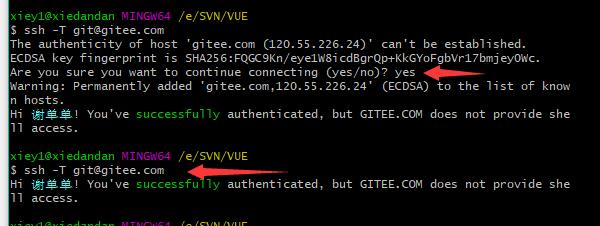
初学VUE,本来想着我用SVN不就好了么,为何要用GIT?然后发现貌似VUE跟GIT结合还是挺紧密的,那就开整吧。首先我在Git Bash Here里使用以下命令生成SSH公钥(我开始不知道TortoiseGit也可以生成公钥的)。xxxxx@xxxxx.com改成你的邮箱,最好是gitee账号的邮箱。ssh-keygen -t rsa -C "xxxxx@xxxxx.com"输入3次回车后,就生成key了。这时候输入下面命令查看公钥cat ~/.ssh/id_rsa.pub...